去年的ChatGPT热潮期间,我们写过一篇文章说GTP辅助编程的事。
NetSuite GPT的辅助编程实践_如何打开netsuite: html script notes的视图-CSDN博客文章浏览阅读2.2k次,点赞4次,收藏3次。作为GPT综合症的一种表现,我们今朝来探究下GPT会不会抢了我们SuiteScript的编程饭碗,以及如何与之相处。_如何打开netsuite: html script notes的视图https://nk-community.blog.csdn.net/article/details/130167144一年之后的今天,具备“图生代码”的ChatGPT 4o更加令人激动。
ChatGPT图生NetSuite代码 2024-08-29
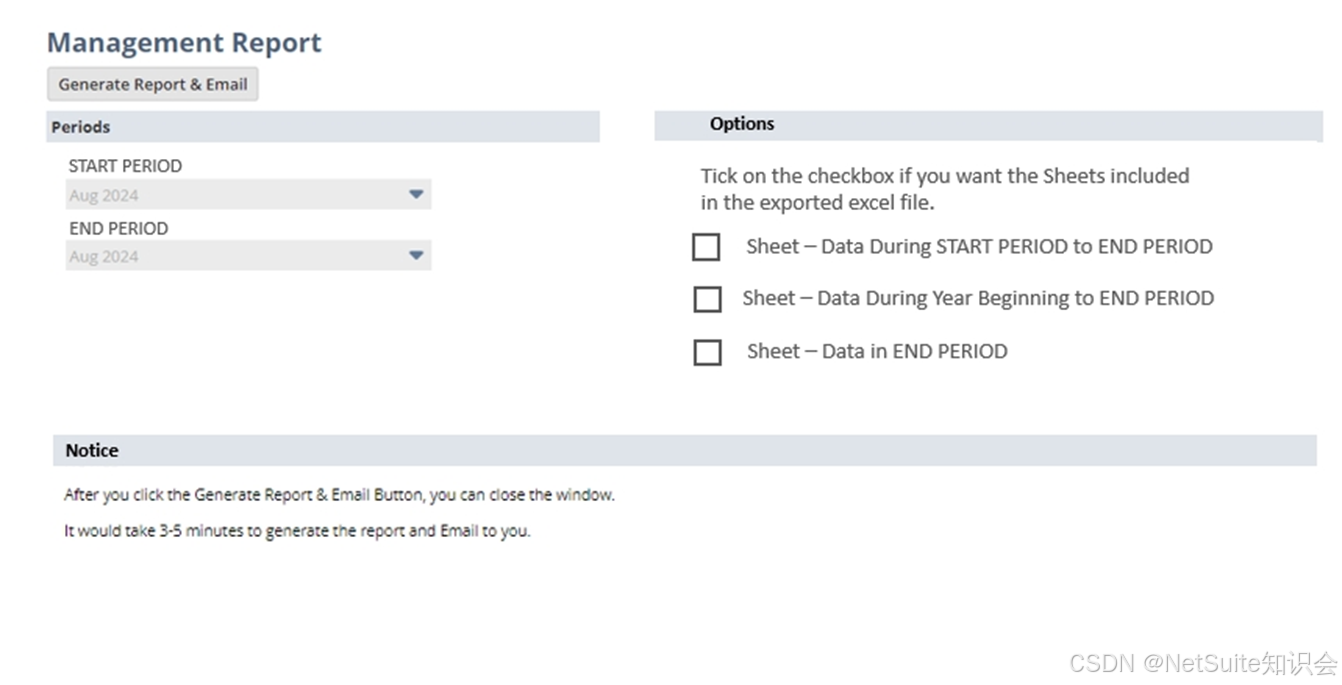
这个场景是当我们想构建如下的Suitelet界面时,可以通过ChatGPT的“图生代码”功能来生成“粗代码”。所谓粗代码就是代码的毛坯件,里面可能存在错误、不达意之处,但是大部分是可以用的。

当我们把这个图喂给ChatGPT时,它输出的代码如下。
/**
* @NApiVersion 2.x
* @NScriptType Suitelet
*/
define(['N/ui/serverWidget', 'N/email', 'N/runtime', 'N/redirect', 'N/task'],
function(serverWidget, email, runtime, redirect, task) {
function onRequest(context) {
if (context.request.method === 'GET') {
// Create the form
var form = serverWidget.createForm({
title: 'Management Report'
});
// Add Periods field group
form.addFieldGroup({
id: 'periods',
label: 'Periods'
});
// Add Options field group
form.addFieldGroup({
id: 'options',
label: 'Options'
});
// Add Notice field group
form.addFieldGroup({
id: 'notice',
label: 'Notice'
});
// Add Start Period field
form.addField({
id: 'custpage_start_period',
type: serverWidget.FieldType.SELECT,
label: 'START PERIOD',
container: 'periods'
}).addSelectOption({ value: 'Aug 2024', text: 'Aug 2024', isSelected: true }); // Example option
// Add End Period field
form.addField({
id: 'custpage_end_period',
type: serverWidget.FieldType.SELECT,
label: 'END PERIOD',
container: 'periods'
}).addSelectOption({ value: 'Aug 2024', text: 'Aug 2024', isSelected: true }); // Example option
// Add checkboxes for sheets in the Options group
form.addField({
id: 'custpage_sheet_start_to_end',
type: serverWidget.FieldType.CHECKBOX,
label: 'Sheet – Data During START PERIOD to END PERIOD',
container: 'options'
});
form.addField({
id: 'custpage_sheet_year_to_end',
type: serverWidget.FieldType.CHECKBOX,
label: 'Sheet – Data During Year Beginning to END PERIOD',
container: 'options'
});
form.addField({
id: 'custpage_sheet_end',
type: serverWidget.FieldType.CHECKBOX,
label: 'Sheet – Data in END PERIOD',
container: 'options'
});
// Add Notice field in the Notice group
form.addField({
id: 'custpage_notice',
type: serverWidget.FieldType.INLINEHTML,
label: ' ',
container: 'notice'
}).defaultValue = "After you click the Generate Report & Email Button, you can close the window.
It would take 3-5 minutes to generate the report and Email to you.
";
// Add Generate Report & Email Button
form.addSubmitButton({
label: 'Generate Report & Email'
});
// Write the form to the response
context.response.writePage(form);
} else {
// Handle POST request to generate the report
var startPeriod = context.request.parameters.custpage_start_period;
var endPeriod = context.request.parameters.custpage_end_period;
var includeSheetStartToEnd = context.request.parameters.custpage_sheet_start_to_end === 'T';
var includeSheetYearToEnd = context.request.parameters.custpage_sheet_year_to_end === 'T';
var includeSheetEnd = context.request.parameters.custpage_sheet_end === 'T';
// Logic to generate and email the report
// This would involve creating a script task or similar to process the report in the background
var reportTask = task.create({
taskType: task.TaskType.MAP_REDUCE,
scriptId: 'customscript_generate_report_mr', // Replace with your Map/Reduce script ID
deploymentId: 'customdeploy_generate_report_mr', // Replace with your deployment ID
params: {
custscript_start_period: startPeriod,
custscript_end_period: endPeriod,
custscript_include_sheet_start_to_end: includeSheetStartToEnd,
custscript_include_sheet_year_to_end: includeSheetYearToEnd,
custscript_include_sheet_end: includeSheetEnd
}
});
var reportTaskId = reportTask.submit();
// Redirect or show confirmation page
context.response.write('The report is being generated and will be emailed to you shortly.');
}
}
return {
onRequest: onRequest
};
});
这段代码除了有一个问题外,基本可用。
就是ChatGPT没有很好的理解”布局”,所以Periods和Options这两个FieldGroup没有并列排布。即使在重复提示它进行调整后,依然没有处理好。这说明语料库中,缺乏此部分的知识。
咨询了我们的开发顾问,他们认为通过图生代码的功能,可以节省一些重复代码的编写时间,这种辅助编程的方法是可用的。
这,就是一年间的AI变化。
不过同样的提示词,在Claudy,文心上表现的很二次元。大家一试便知。
如果有任何关于NetSuite的问题,欢迎来谈。邮箱:service@truston.group

评论(0)