Text是一个文本显示控件,用于在应用程序界面中显示单行或多行文本内容。
Text简单Demo
import 'package:flutter/material.dart';
class MyTextDemo extends StatelessWidget {
const MyTextDemo({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("My TEXT TEST")),
extendBody: true,
body: Column(
children: [
const Spacer(),
Container(
margin: const EdgeInsets.all(10),
child: Center(
child: Text(
"text one",
style: TextStyle(
fontSize: 28,
fontStyle: FontStyle.italic,
color: Colors.blue,
letterSpacing: 2,
wordSpacing: 10,
fontFamily: 'Roboto'),
textAlign: TextAlign.center,
softWrap: true,
overflow: TextOverflow.ellipsis,
),
),
),
const Spacer(),
],
),
);
}
}

重要属性
data
Text的默认构造函数中有一个必传的参数,且必须作为第一个传入的参数,类型是String,就是Text显示的文本。
const Text(
String this.data, {
super.key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
@Deprecated(
'Use textScaler instead. '
'Use of textScaleFactor was deprecated in preparation for the upcoming nonlinear text scaling support. '
'This feature was deprecated after v3.12.0-2.0.pre.',
)
this.textScaleFactor,
this.textScaler,
this.maxLines,
this.semanticsLabel,
this.textWidthBasis,
this.textHeightBehavior,
this.selectionColor,
}) style
Text默认样式是DefaultTextStyle类型。如果需要修改样式,可以通过style参数传入一个TextStyle类型的值。
@override
Widget build(BuildContext context) {
...
final DefaultTextStyle defaultTextStyle = DefaultTextStyle.of(context);
...
} style: TextStyle(
fontSize: 28,
fontStyle: FontStyle.italic,
color: Colors.blue,
letterSpacing: 2,
wordSpacing: 10,
fontFamily: 'Roboto'),设置文本颜色
TextStyle(color: Colors.blue) 
设置文本背景颜色
style:TextStyle(backgroundColor: Colors.green)
设置文本字体大小
style: TextStyle(fontSize: 100)设置文本加粗
style: TextStyle(fontWeight: FontWeight.bold) 
设置文本为斜体
style: TextStyle(fontStyle: FontStyle.italic) 
设置文本之间的间隙
style: TextStyle(letterSpacing: 10,)

设置文本内单词间距
style: TextStyle(wordSpacing: 100)
设置文本行高
style: TextStyle(height: 10,)

设置文本阴影
style: TextStyle(
shadows: [
Shadow(color: Colors.black, offset: Offset(3, 2))
])
设置文本内容删除线
style: TextStyle(
decoration: TextDecoration.lineThrough, decorationColor: Colors.yellow,)
设置文本内容下划线
style: TextStyle(
decoration: TextDecoration.underline, decorationColor: Colors.yellow,)
设置文本对齐方式
textAlign: TextAlign.center居中

设置文本换行
softWrap:true换行;false不换行;
import 'package:flutter/material.dart';
class MyTextDemo extends StatelessWidget {
const MyTextDemo({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("My TEXT TEST")),
extendBody: true,
body: Column(
children: [
const Spacer(),
Container(
margin: const EdgeInsets.all(10),
child: Center(
child: Text(
"text one texttexttexttexttexttexttexttexttexttexttexttexttext",
style: TextStyle(
fontSize: 50,
fontStyle: FontStyle.italic,
color: Colors.blue,
backgroundColor: Colors.green,
letterSpacing: 0,
wordSpacing: 100,
fontWeight: FontWeight.bold,
fontFamily: 'Roboto',
decoration: TextDecoration.underline, decorationColor: Colors.yellow,
shadows: [
Shadow(color: Colors.black, offset: Offset(3, 2))
]),
textAlign: TextAlign.center,
maxLines: 3,
softWrap: true,
overflow: TextOverflow.ellipsis,
),
),
),
const Spacer(),
],
),
);
}
}

设置文本溢出
overflow: TextOverflow.ellipsis设置文本显示最大行数
maxLines: 3指定文本方向
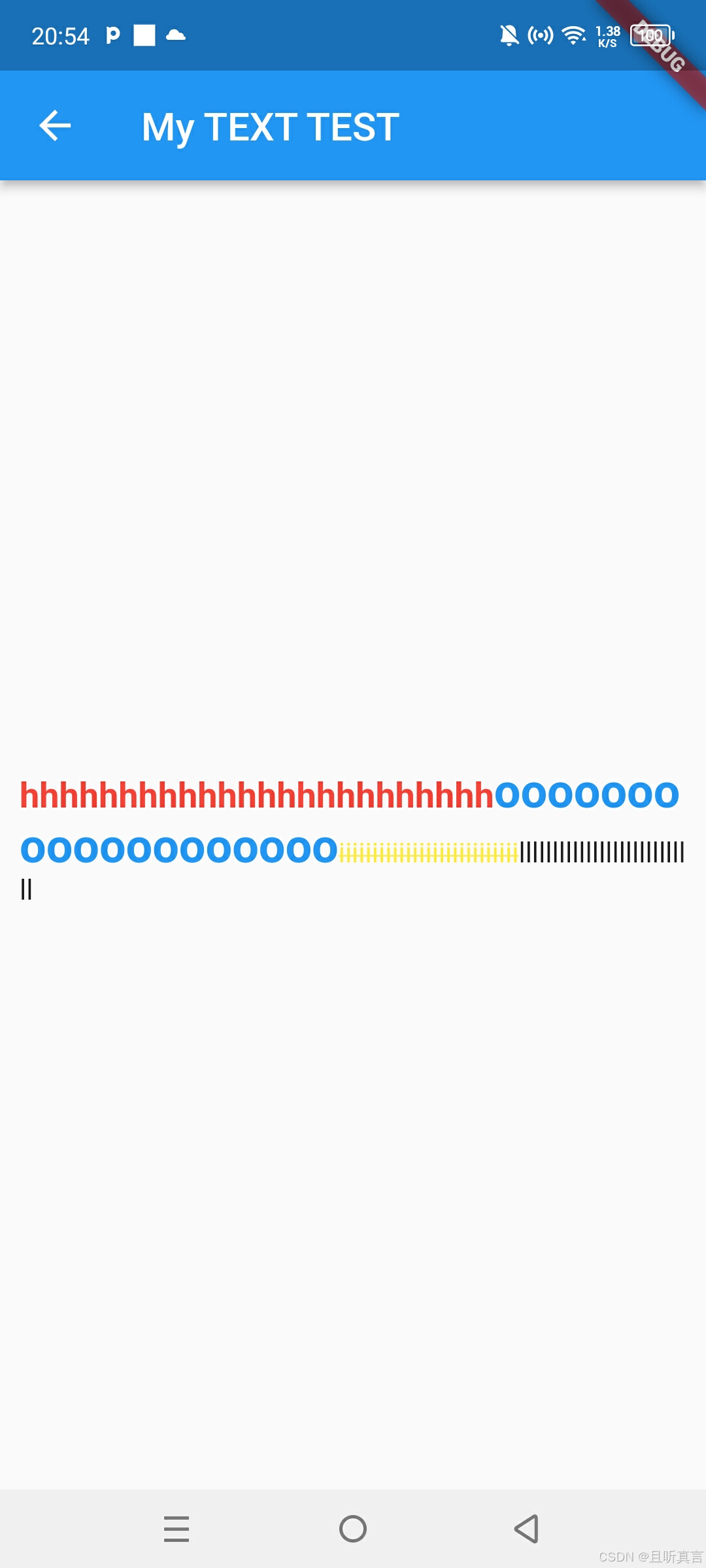
textDirection: TextDirection.rtl富文本
import 'package:flutter/material.dart';
class MyTextDemo extends StatelessWidget {
const MyTextDemo({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("My TEXT TEST")),
extendBody: true,
body: Column(
children: [
const Spacer(),
Container(
margin: const EdgeInsets.all(10),
child: Center(
// child: Text(
// "text one texttexttexttexttexttexttexttexttexttexttexttexttext",
// style: TextStyle(
// fontSize: 50,
// fontStyle: FontStyle.italic,
// color: Colors.blue,
// backgroundColor: Colors.green,
// letterSpacing: 0,
// wordSpacing: 100,
// fontWeight: FontWeight.bold,
// fontFamily: 'Roboto',
// decoration: TextDecoration.underline,
// decorationColor: Colors.yellow,
// shadows: [
// Shadow(color: Colors.black, offset: Offset(3, 2))
// ]),
// textAlign: TextAlign.center,
// maxLines: 3,
// softWrap: true,
// overflow: TextOverflow.ellipsis,
// textDirection: TextDirection.rtl),
child: Text.rich(TextSpan(children: [
TextSpan(
text: "hhhhhhhhhhhhhhhhhhhhhhhh",
style: TextStyle(
color: Colors.red,
fontSize: 18.0,
fontWeight: FontWeight.w700)),
TextSpan(
text: "ooooooooooooooooooo",
style: TextStyle(
color: Colors.blue,
fontSize: 24.0,
fontWeight: FontWeight.w700)),
TextSpan(
text: "iiiiiiiiiiiiiiiiiiiiiiiiiii",
style: TextStyle(
decoration: TextDecoration.lineThrough,
color: Colors.yellow,
fontSize: 14.0)),
TextSpan(text: "lllllllllllllllllllllllllll")
]))),
),
const Spacer(),
],
),
);
}
}

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)