《实战纪录片 1 》原生开发小程序中遇到的问题和解决方案
文章目录
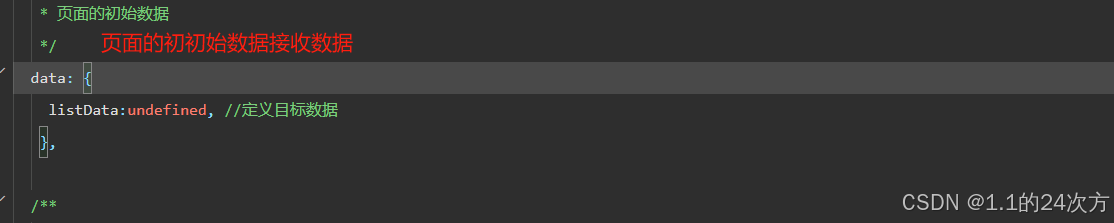
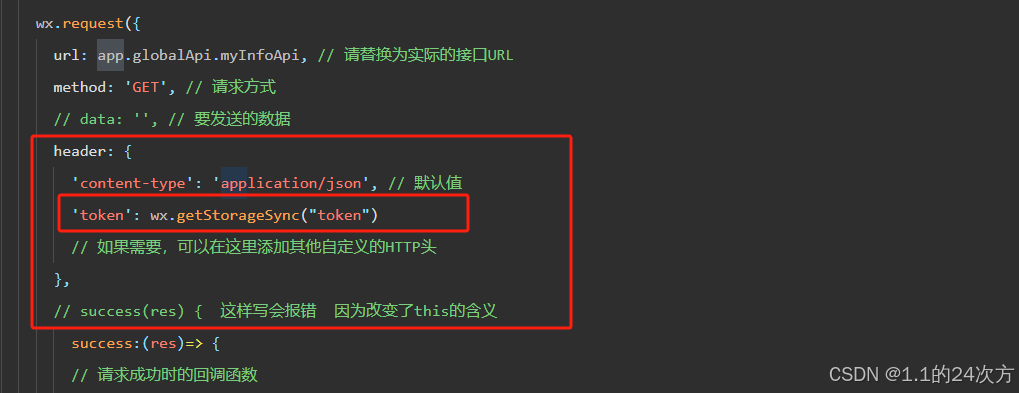
1、问题一:原生开发中 request请求中返回 的数据无法 使用this传递给 data{}中怎么办?
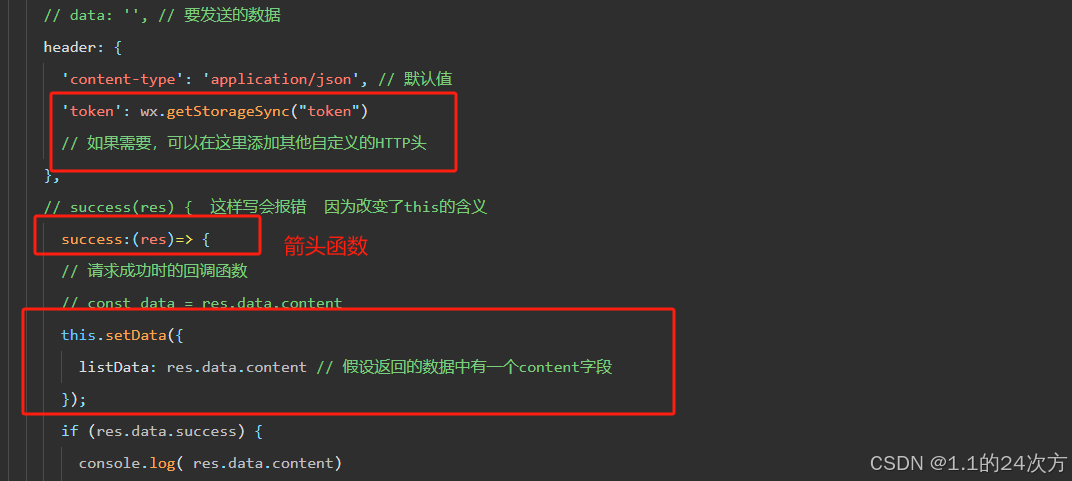
1、将success函数 改成箭头函数
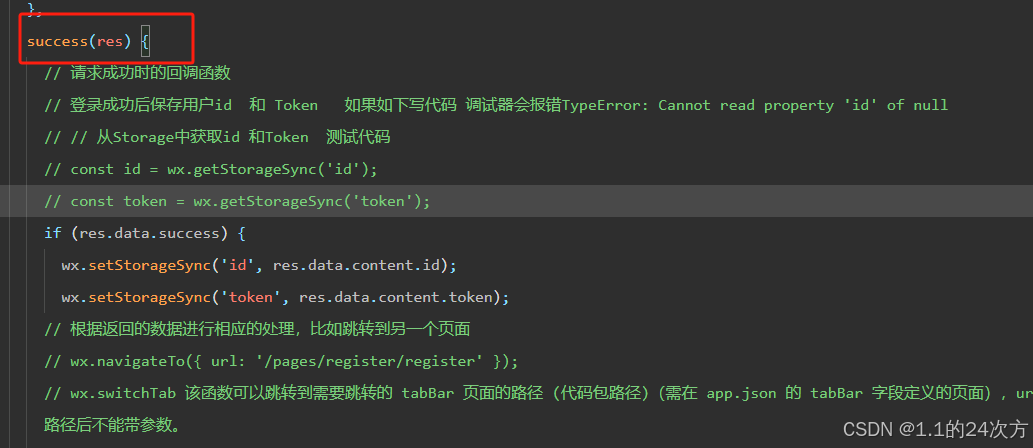
修改前的函数
修改后的函数

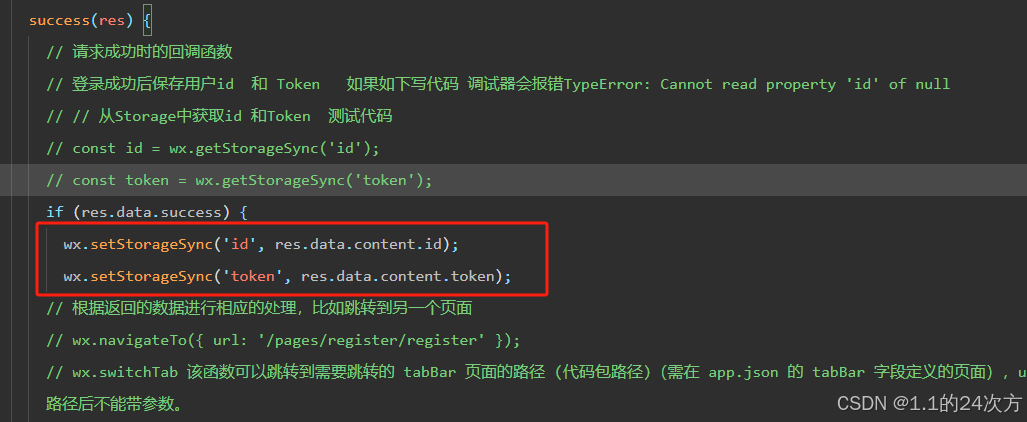
2、刚登录后如何将token信息保存,然后在后边的信息中使用。


3、小程序下边的导航栏如何设置
1、首先新建好对应的页面
2、其次在app.json 文件中 增加编辑 tabBat 属性
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "./static/images/12.png",
"selectedIconPath": "./static/images/11.png"
},
{
"pagePath": "pages/knowledgePage/knowledgePage",
"text": "知识库",
"iconPath": "./static/images/22.png",
"selectedIconPath": "./static/images/21.png"
},
{
"pagePath": "pages/gamePage/gamePage",
"text": "荣耀榜",
"iconPath": "./static/images/22.png",
"selectedIconPath": "./static/images/21.png"
},
{
"pagePath": "pages/myPage/myPage",
"text": "我的",
"iconPath": "./static/images/22.png",
"selectedIconPath": "./static/images/21.png"
}
]
}
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)