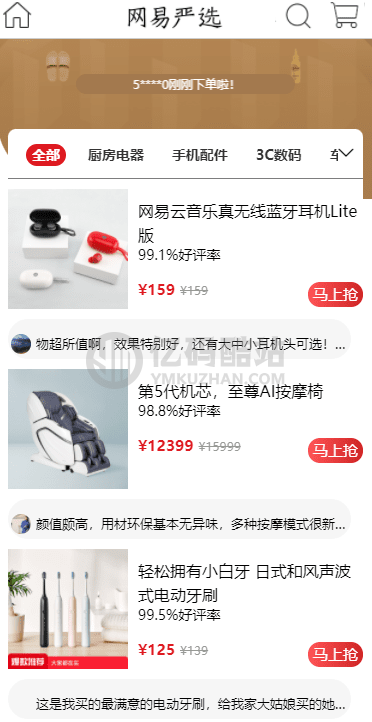
Vue全家桶仿网易严选APP商城源码
Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技术栈开发,只写了前端,后端采用网易商场抓包接口,也可以二次修改成自己的接口。
实现了功能:首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块。
安装方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/

转载请注明来源:Vue全家桶仿网易严选APP商城源码
本文永久链接地址:https://www.ymkuzhan.com/47926.html
本文永久链接地址:https://www.ymkuzhan.com/47926.html
下载声明:
本站资源如无特殊说明默认解压密码为www.ymkuzhan.com建议使用WinRAR解压;
本站资源来源于用户分享、互换、购买以及网络收集等渠道,本站不提供任何技术服务及有偿服务,资源仅提供给大家学习研究请勿作它用。
赞助本站仅为维持服务器日常运行并非购买程序及源码费用因此不提供任何技术支持,如果你喜欢该程序,请购买正版!
下载本站资源学习研究的默认同意本站【版权声明】若本站提供的资源侵犯到你的权益,请提交版权证明文件至邮箱ymkuzhan#126.com(将#替换为@)站长将会在三个工作日内为您删除。
您好,本站所有资源(包括但不限于:源码、素材、工具、字体、图像、模板等)均为用户分享、互换、购买以及网络收集而来,并未取得原始权利人授权,因此禁止一切商用行为,仅可用于个人研究学习使用。请务必于下载后24小时内彻底删除,一切因下载人使用所引起的法律相关责任,包括但不限于:侵权,索赔,法律责任,刑事责任等相关责任,全部由下载人/使用人,全部承担。以上说明,一经发布视为您已全部阅读,理解、同意以上内容,如对以上内容持有异议,请勿下载,谢谢配合!支持正版,人人有责,如不慎对您的合法权益构成侵犯,请联系我们对相应内容进行删除,谢谢!
版权声明:
免责声明:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)