目录
驱动
程序想要打开web浏览器就需要安装web驱动(即WebDriver),WebDriver 以本地化⽅式驱动浏览器
安装驱动管理工具
若通过安装驱动的⽅式来启动浏览器,每次浏览器更新后对应的驱动也需要更新,为了解决这个问题,selenium中提供了驱动管理⼯具webdriver-manager,有了webdriver-manager⽆需⼿动安装浏览器驱动,即使浏览器更新也不会影响⾃动化的执⾏。
pip install webdriver-manager
WebDriver Manager是⼀个开源的命令⾏⼯具,它可以⾃动下载和安装适⽤于不同浏览器的WebDriver。通过使⽤WebDriver Manager,我们可以确保浏览器驱动版本始终与浏览器版本保持⼀致,从⽽避免因版本不匹配⽽导致的各种问题。
selenium安装
Selenium是广泛使用的模拟浏览器运行的库,它是一个用于Web应用程序测试的工具。 Selenium测试直接运行在浏览器中,就像真正的用户在操作一样,并且支持大多数现代 Web 浏览器。
通过pip安装
pip install selenium
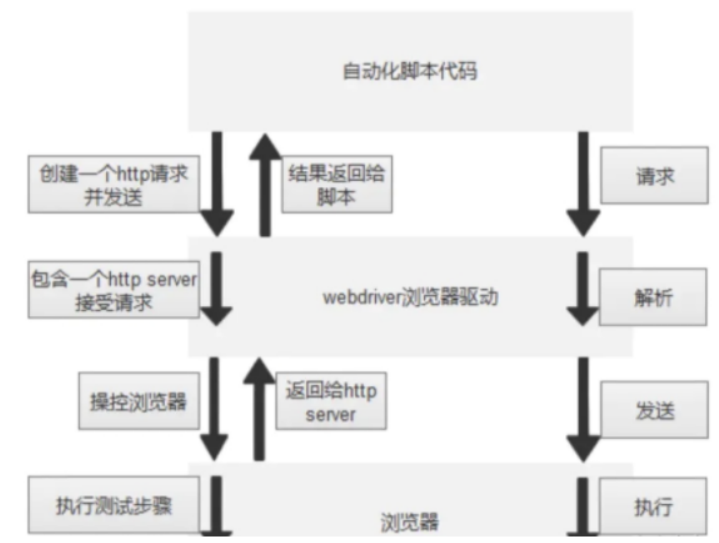
selenium+驱动+浏览器的⼯作原理
实现web⾃动化测试需要浏览器、浏览器驱动、selenium⾃动化脚本。
- 通过selenium编写的⾃动化脚本代码中在ChromeDriverService中创建⼀个服务
- 通过创建好的服务打开webdriver,安装在本地的驱动服务IP为localhost,PORT为ChromeDriverService中创建的端⼝号,该服务地址为selenium向webdriver发送请求的服务地址。
- 向浏览器驱动程序发送HTTP请求,浏览器驱动程序解析请求,打开浏览器,并获得sessionid,如果再次对浏览器操作需携带此id。
- 打开浏览器后,所有的selenium的操作(访问地址,查找元素等)均通过创建好的服务链接到
webdriver,然后使⽤execute发送请求。 - 驱动收到请求并对请求进⾏解析,转成浏览器能够解析的脚本并发送给浏览器,浏览器通过请求的内容执⾏对应动作
- 浏览器再把执⾏的动作结果通过浏览器驱动程序返回给测试脚本。

自动化测试常⽤函数
- 元素的定位
web⾃动化测试的操作核⼼是能够找到⻚⾯对应的元素,然后才能对元素进⾏具体的操作。
常⻅的元素定位⽅式⾮常多,如id,classname,tagname,xpath,cssSelector
常⽤的主要由cssSelector和xpath
1. 元素定位
在Web自动化测试中,找到页面对应的元素是执行操作的关键。常见的元素定位方式包括id、classname、tagname、xpath和cssSelector等。其中,cssSelector和xpath最为常用。
-
cssSelector:通过选择器来选中页面中的指定标签元素,可以使用基础选择器和复合选择器。例如,定位百度首页的搜索输入框元素可以使用
#kw,定位“百度一下”按钮可以使用#su。 -
xpath:使用路径表达式在HTML文档中选取节点。它支持定位HTML页面中的所有节点、指定节点、直接子节点、父节点等。
find_element是自动化测试中最常用的函数之一,尤其是在使用 Selenium 进行 Web 自动化测试时。它用于在页面上定位一个元素,并返回一个 WebElement 对象,以便后续对该元素进行操作。
1.1. find_element 的基本用法
find_element 通常与多种定位方式(如 By.ID, By.CLASS_NAME, By.XPATH, By.CSS_SELECTOR 等)一起使用。这些定位方式帮助开发者根据页面元素的属性(如 ID、类名、标签名、XPath 等)来查找特定的元素。
from selenium import webdriver
from selenium.webdriver.common.by import By
# 初始化浏览器驱动
driver = webdriver.Chrome()
# 打开一个网页
driver.get("https://www.example.com")
# 使用 find_element 定位元素
element = driver.find_element(By.ID, "element_id")
在这个例子中,find_element 函数用于通过元素的 ID 来定位页面上的一个元素,并将其赋值给 element 变量。
1.2. 常见的 find_element 定位方式
-
By.ID:通过元素的
ID属性查找。element = driver.find_element(By.ID, "element_id") -
By.CLASS_NAME:通过元素的
class属性查找。element = driver.find_element(By.CLASS_NAME, "class_name") -
By.XPATH:通过
XPath表达式查找元素。element = driver.find_element(By.XPATH, "//tag[@attribute='value']") -
By.CSS_SELECTOR:通过
CSS选择器查找元素。element = driver.find_element(By.CSS_SELECTOR, ".class_name #element_id")
1.3. find_element 的使用注意事项
-
元素唯一性:
find_element只会返回匹配的第一个元素,如果页面上有多个符合条件的元素,只有第一个会被返回。 -
元素未找到:如果找不到匹配的元素,
find_element会抛出NoSuchElementException异常。因此,在实际使用中,可以结合try-except语句来处理找不到元素的情况。try: element = driver.find_element(By.ID, "non_existent_id") except NoSuchElementException: print("元素未找到") -
隐式等待:为了提高元素查找的可靠性,可以在查找元素之前设置隐式等待时间,让 WebDriver 在查找元素时等待一段时间,以确保页面元素已经加载完成。
driver.implicitly_wait(10) # 等待最多10秒 element = driver.find_element(By.ID, "element_id")
1.4. find_element 的进阶用法
除了查找单一元素之外,Selenium 还提供了 find_elements 方法,用于查找页面上符合条件的所有元素,并返回一个元素列表。这在需要对多个元素进行批量操作时非常有用。
elements = driver.find_elements(By.CLASS_NAME, "common_class")
for element in elements:
print(element.text)
2. 操作测试对象
定位到元素后,接下来需要对元素进行操作,如点击、提交、输入、清除、获取文本等。
-
点击/提交对象:通过
click()方法可以点击指定元素。例如,点击百度首页的“百度一下”按钮:driver.find_element(By.CSS_SELECTOR, "#su").click() -
模拟按键输入:使用
send_keys()方法可以模拟用户输入。例如,在百度搜索框中输入“迪丽热巴”:driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("迪丽热巴") -
清除⽂本内容:使用
clear()方法可以清除⽂本内容
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("迪丽热巴")
time.sleep(1)
driver.find_element(By.CSS_SELECTOR,"#kw").clear()
time.sleep(1)
driver.find_element(By.CSS_SELECTOR, "#kw").send_keys("古⼒娜扎")
- 获取文本信息: text
text = driver.find_element(By.XPATH,'//*[@id="hotsearch-contentwrapper"]/li[1]/a/span[2]').text
print(f"text:{text}")
- 获取当前页面标题和url
title = driver.title
url = driver.current_url
3. 窗口操作
在自动化测试中,经常需要处理多个浏览器窗口。通过句柄(handle)可以在不同窗口间切换。
- 切换窗口:获取当前页面句柄和所有页面句柄后,可以循环判断并切换到最新的窗口
curWindow = driver.current_window_handle allWindows = driver.window_handles for window in allWindows: if window != curWindow: driver.switch_to.window(window) - 窗口大小
#窗⼝最⼤化
driver.maximize_window()
#窗⼝最⼩化
driver.minimize_window()
#窗⼝全屏
driver.fullscreen_window()
#⼿动设置窗⼝⼤⼩
driver.set_window_size(1024,768)
4. 屏幕截图
driver.save_screenshot('../images/image.png')
#⾼阶版本
filename = "autotest-"+datetime.datetime.now().strftime('%Y-%m-%d-
%H%M%S')+'.png'
driver.save_screenshot('../images/'+filename)
5. 弹窗处理
在遇到页面弹窗时,可以使用Selenium提供的Alert接口进行处理。
-
警告弹窗与确认弹窗:使用
alert.accept()和alert.dismiss()分别处理确认和取消操作。alert = driver.switchTo.alert; alert.accept(); // 确认 alert.dismiss() ; //取消 -
提示弹窗
alert.send_keys("hello")
alert.accept()
alert.dismiss()
6. 等待机制
由于代码执行速度通常比页面渲染速度快,为避免误报,需要引入等待机制。Selenium提供了三种等待方式:
- 强制等待:使用
time.sleep()强制等待指定时间。
优点:使⽤简单,调试的时候⽐较有效
缺点:影响运⾏效率,浪费⼤量的时间
- 隐式等待:通过
implicitly_wait()设置全局的等待时间,智能地等待元素加载。
优点:智能等待,作⽤于全局
- 显式等待:使用
WebDriverWait和ExpectedConditions类自定义条件,灵活等待。
优点:显⽰等待是智能等待,可以⾃定义显⽰等待的条件,操作灵活
缺点:写法复杂
ps:不要混合隐式和显式等待,可能会导致不可预测的等待时间。
7. 浏览器
常⻅操作:
1)打开⽹站
driver.get("https://tool.lu/")
2)浏览器的前进、后退、刷新
driver.forward()
driver.back()
driver.refresh()
为了满足不同的测试需求,可以通过设置浏览器参数来调整测试环境。
- 无头模式:在没有界面的环境中运行浏览器测试。
options = webdriver.ChromeOptions()
options.add_argument("-headless")
driver =
webdriver.Chrome(service=ChromeService(ChromeDriverManager().install()),options
=options)
- 页面加载策略:调整页面加载方式,提高测试效率。例如,使用
eager策略仅等待DOM加载完成,而其他资源可以继续加载。
options.page_load_strategy = '加载⽅式'
⻚⾯加载⽅式主要有三种类型:
| 策略 | 说明 |
|---|---|
| normal | 默认值, 等待所有资源下载 |
| eager | DOM 访问已准备就绪, 但诸如图像的其他资源可能仍在加载 |
| none | 完全不会阻塞WebDriver |
options = webdriver.ChromeOptions()
options.page_load_strategy = 'eager'
driver =
webdriver.Chrome(service=ChromeService(ChromeDriverManager().install()),options
=options)
8.文件上传
点击⽂件上传的场景下会弹窗系统窗⼝,进⾏⽂件的选择。
selenium⽆法识别⾮web的控件,上传⽂件窗⼝为系统⾃带,⽆法识别窗⼝元素,但是可以使⽤sendkeys来上传指定路径的⽂件,达到的效果是⼀样的。
driver.get("file: ")
ele = driver.find_element(By.CSS_SELECTOR,"body > div > div > input[type=file]")
ele.send_keys(" ")

评论(0)