此教程摘选自我的笔记:黑马JavaWeb开发笔记13——Springboot入门(创建、运行&测试项目)、Http协议(请求&响应协议)、HTTP协议解析, 想要详细了解更多有关SpringBoot和HTTP协议的知识可以移步此篇笔记。
这里以需求: 基于SpringBoot的方式开发一个web应用,浏览器发起请求/hello后,给浏览器返回字符串:“Hello World ~” 为例,我们进行简单的编写和运行
一、创建SpringBoot工程(需要联网)
-
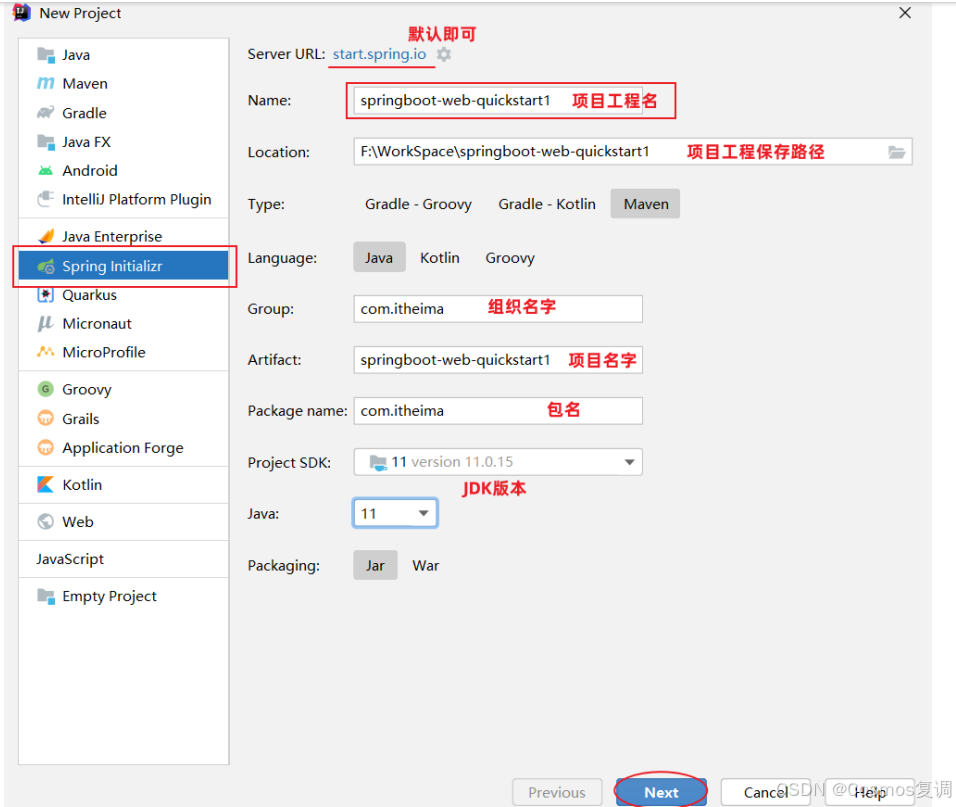
基于Spring官方骨架,创建SpringBoot工程’
-
我选择JDK版本11
-
在这一步就把自己想要的项目工程名, 保存路径, 包名, 组织名字(一般是域名反写) 给写好

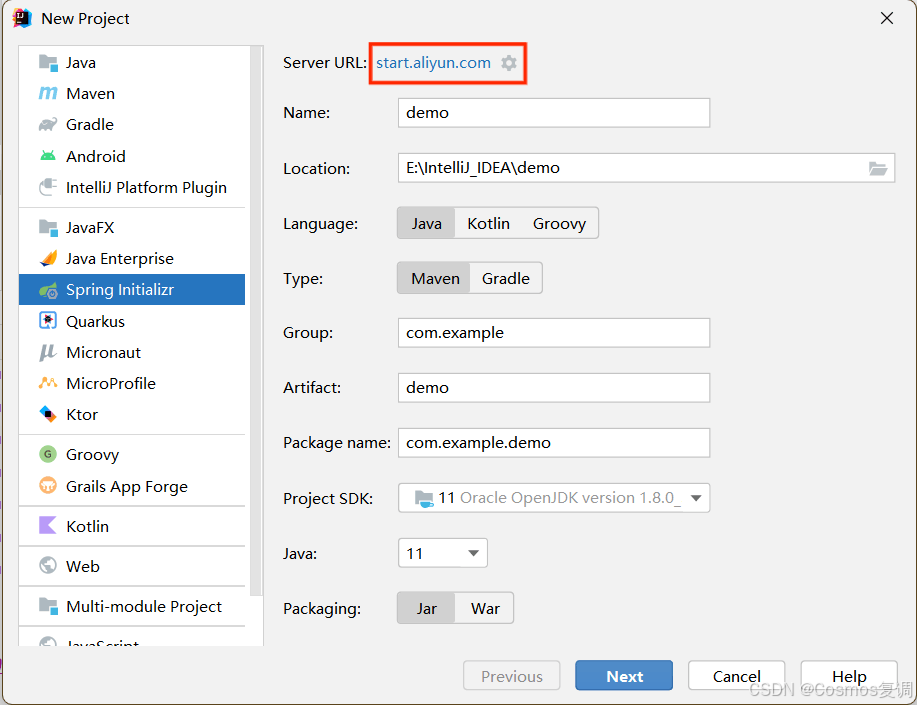
如果你跟我一样这里URL是阿里云也是没问题的
-
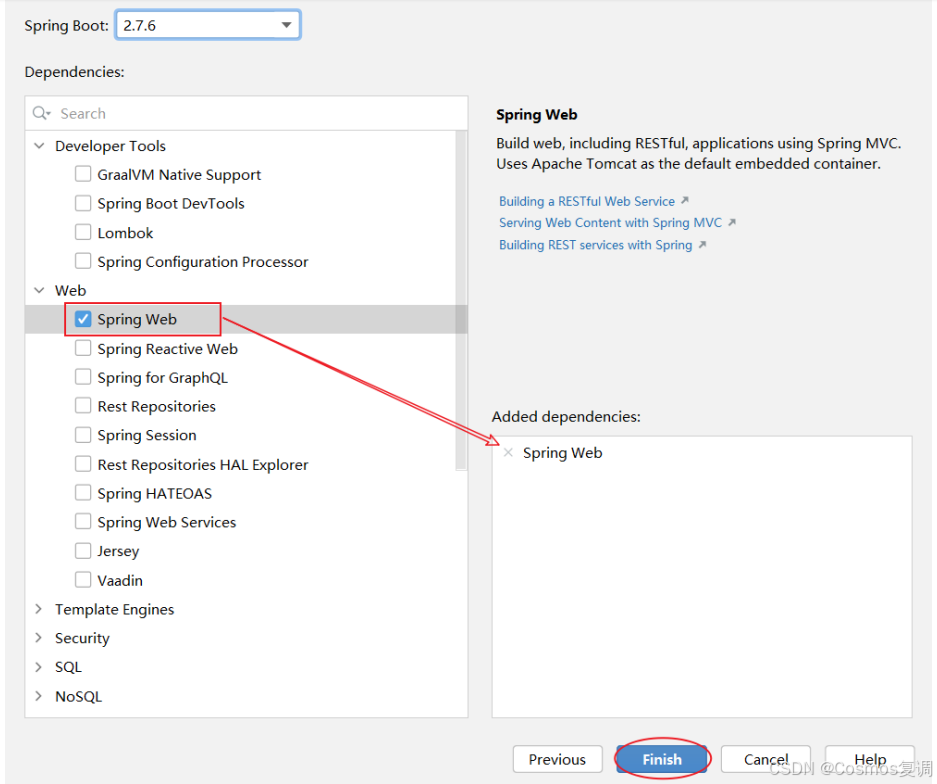
我这里Springboot版本要选2.0版本,只有2.0版本才支持jdk11,3.0系列需要jdk17
-
基本信息描述完毕之后,勾选web开发相关依赖

-
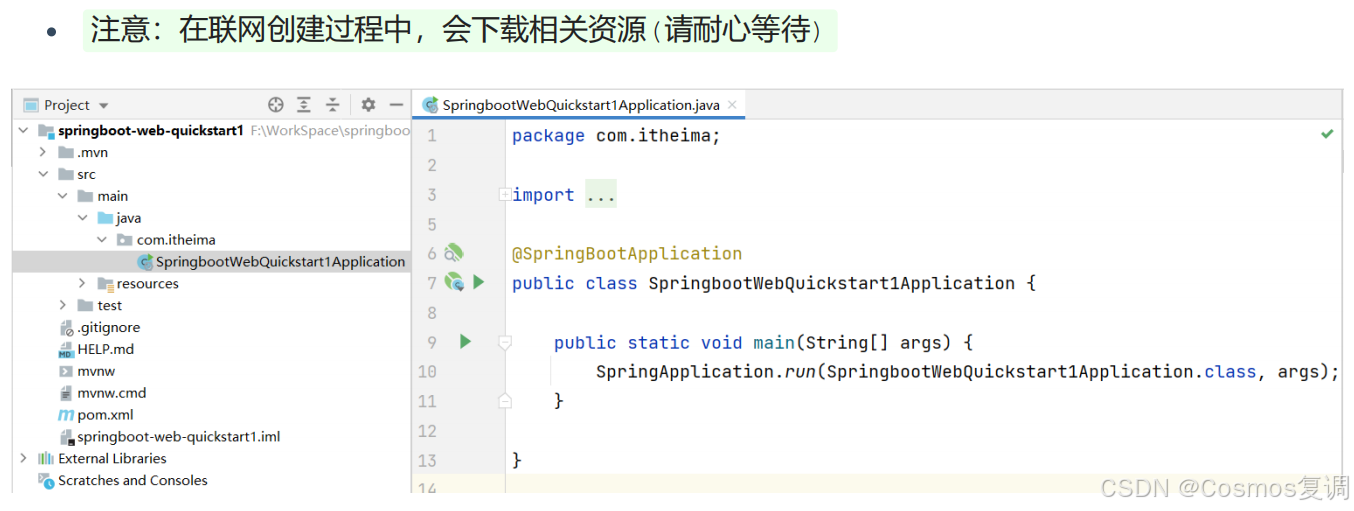
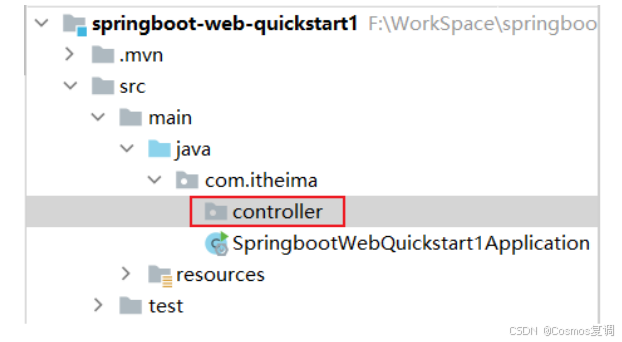
点击Finish之后,就会联网创建这个SpringBoot工程,创建好之后,结构如下:

二、 定义请求处理类
-
在com.itheima这个包下创建一个子包controller

-
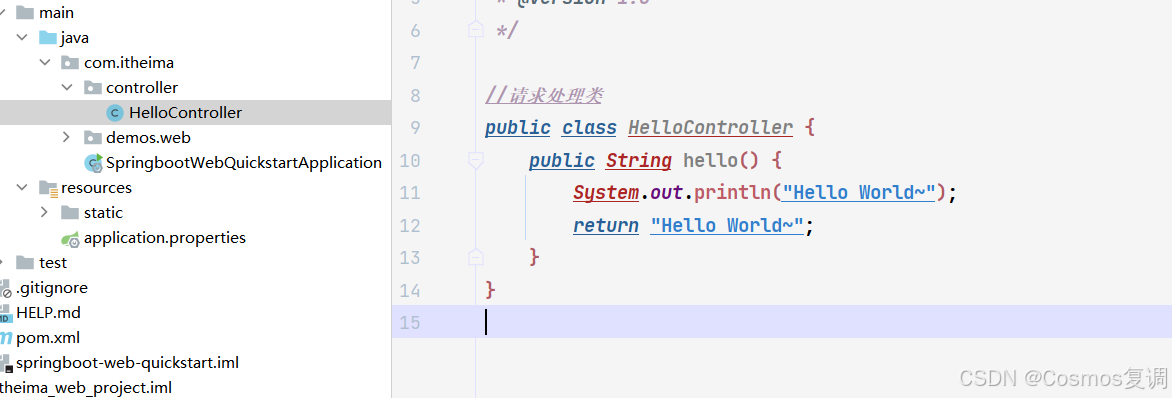
然后在controller包下新建一个请求处理类:HelloController
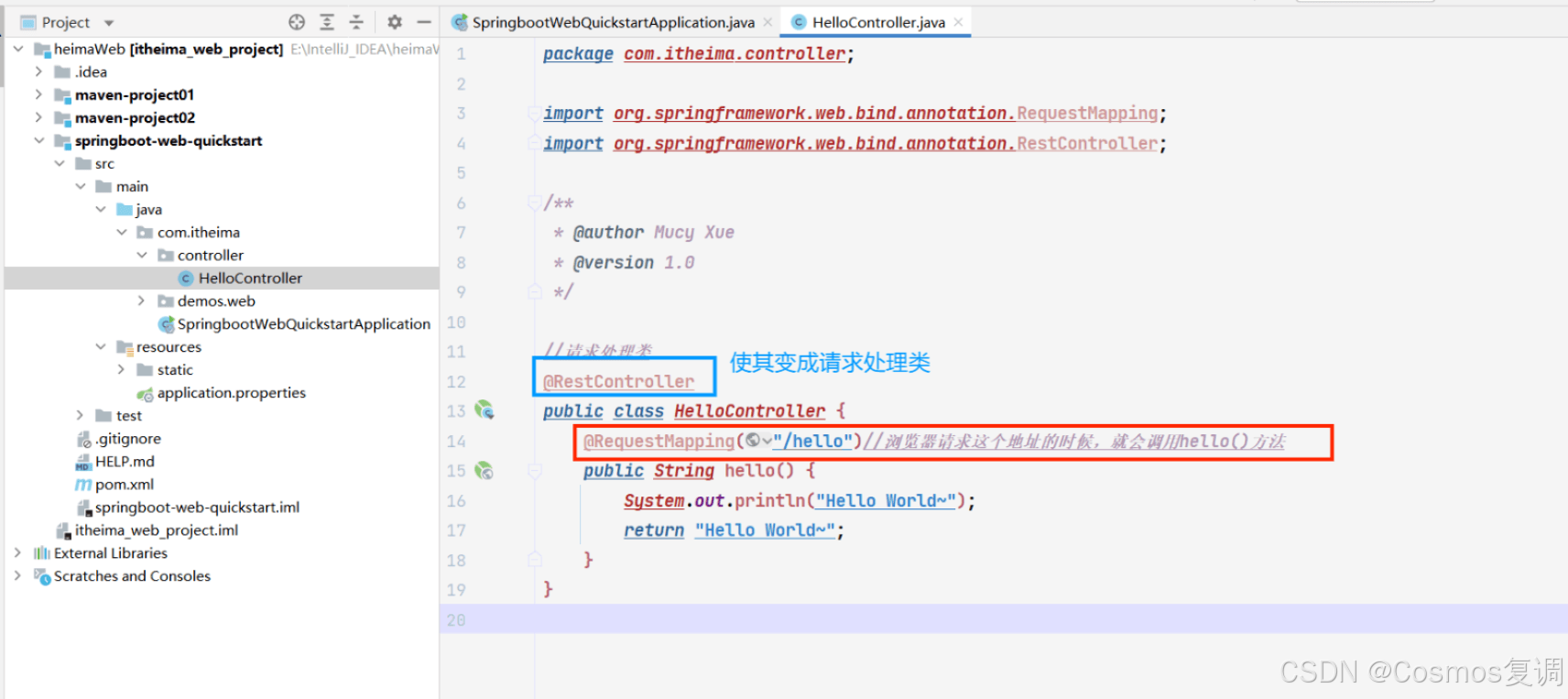
- 此时只是一个普通的类,还不是请求处理类,需要加上一个标识@RestController,使其变成请求处理类

- 然后在编写的方法上方添加一个映射标识@RequestMapping, 后面写上我们自己想要定义的请求地址, 当浏览器请求这个地址的时候, 就会调用我们下面写的方法了

- 此时只是一个普通的类,还不是请求处理类,需要加上一个标识@RestController,使其变成请求处理类
- 完整代码在这里:
package com.itheima.controller;
import org.springframework.web.bind.annotation.*;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
System.out.println("Hello World ~");
return "Hello World ~";
}
}
三、运行测试
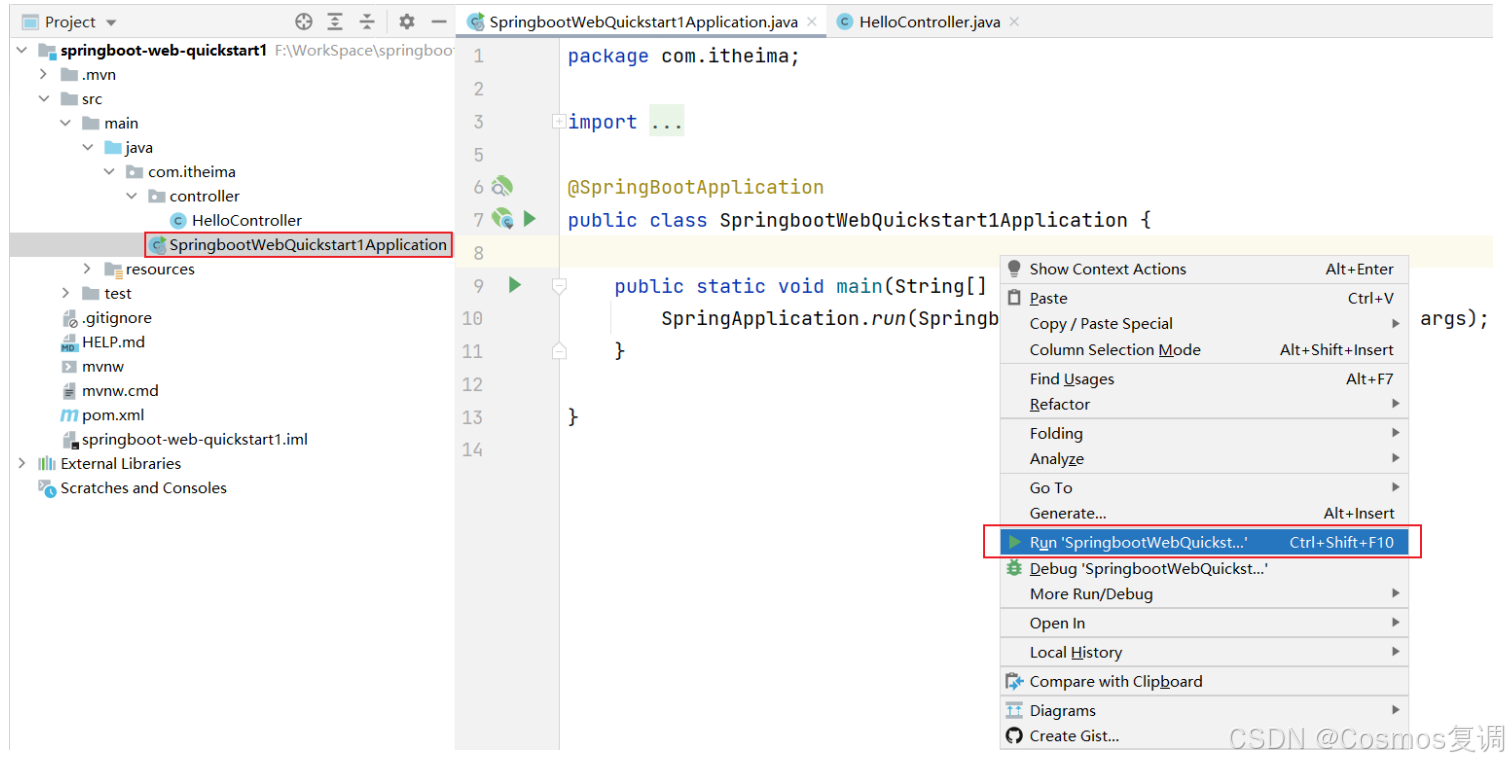
- 找到Application这个JAVA文件(在创建好SpringBoot后这个类就会自动生成), 然后运行这个文件
- 找个文件在main文件里, 右上角有个运行的绿色小三角

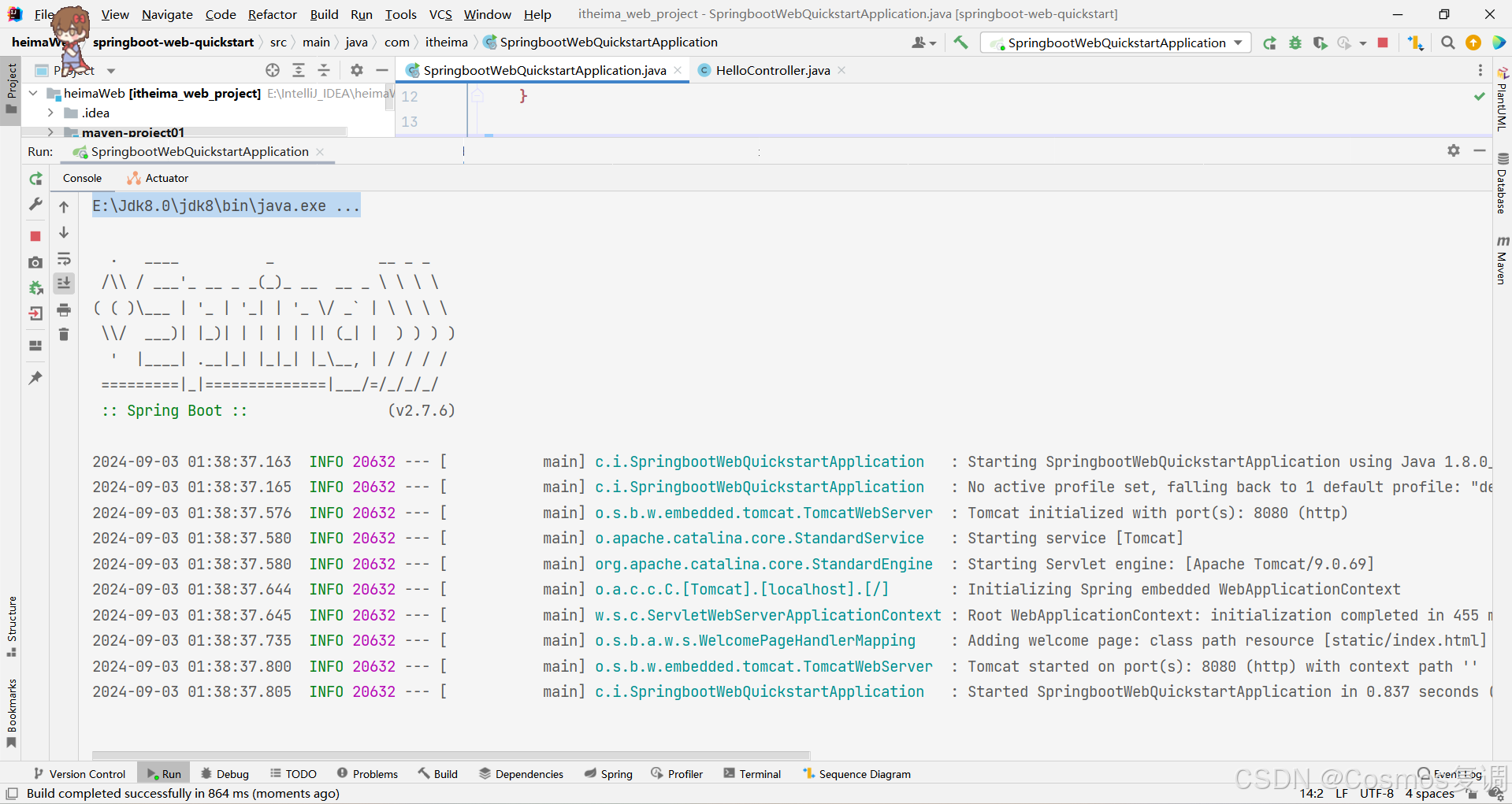
- 运行后的终端窗口长这样:

如果这里你是完全按照我的代码进行编写, 运行后会报错, 原因是: 较新版本的IDEA中已经有hello请求处理类,所以运行时会报错,把方法名和映射的地址改成其他名字就行(我这里改成hella)
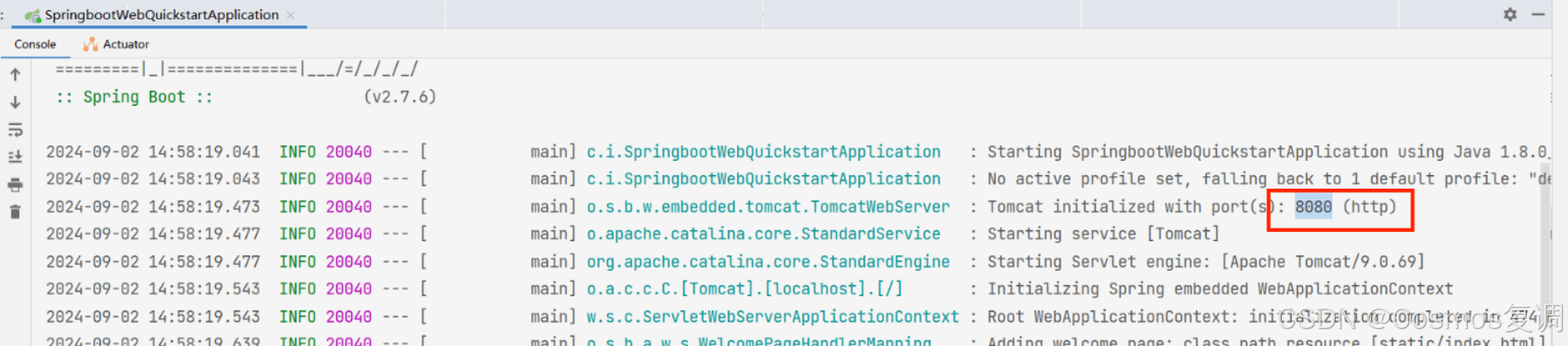
- 运行成功的指定端口在这里

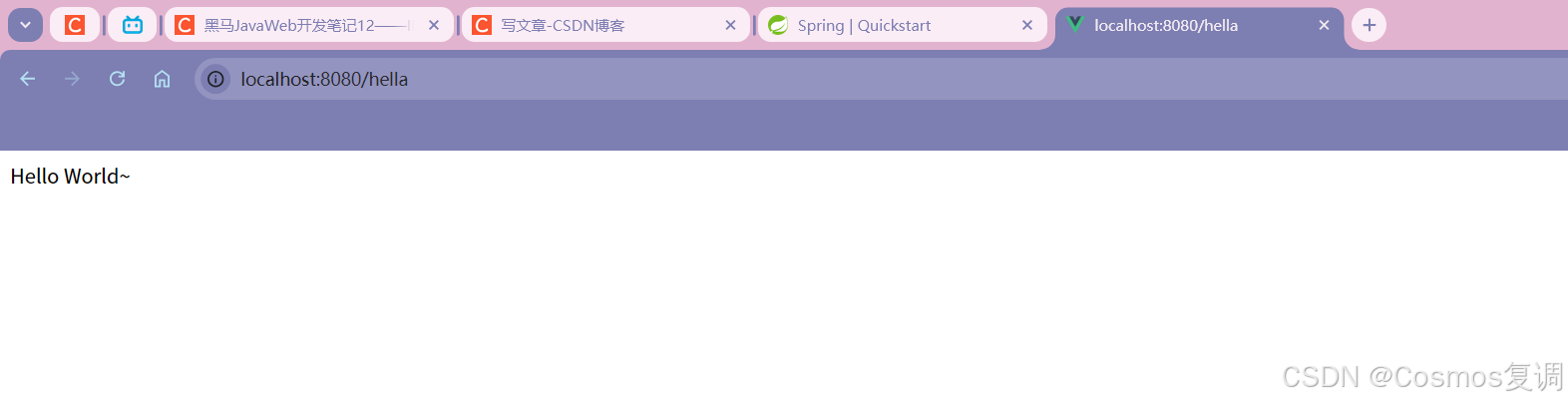
- 打开网址(记得加上我们@RequstMapping标识后面定义的路径)

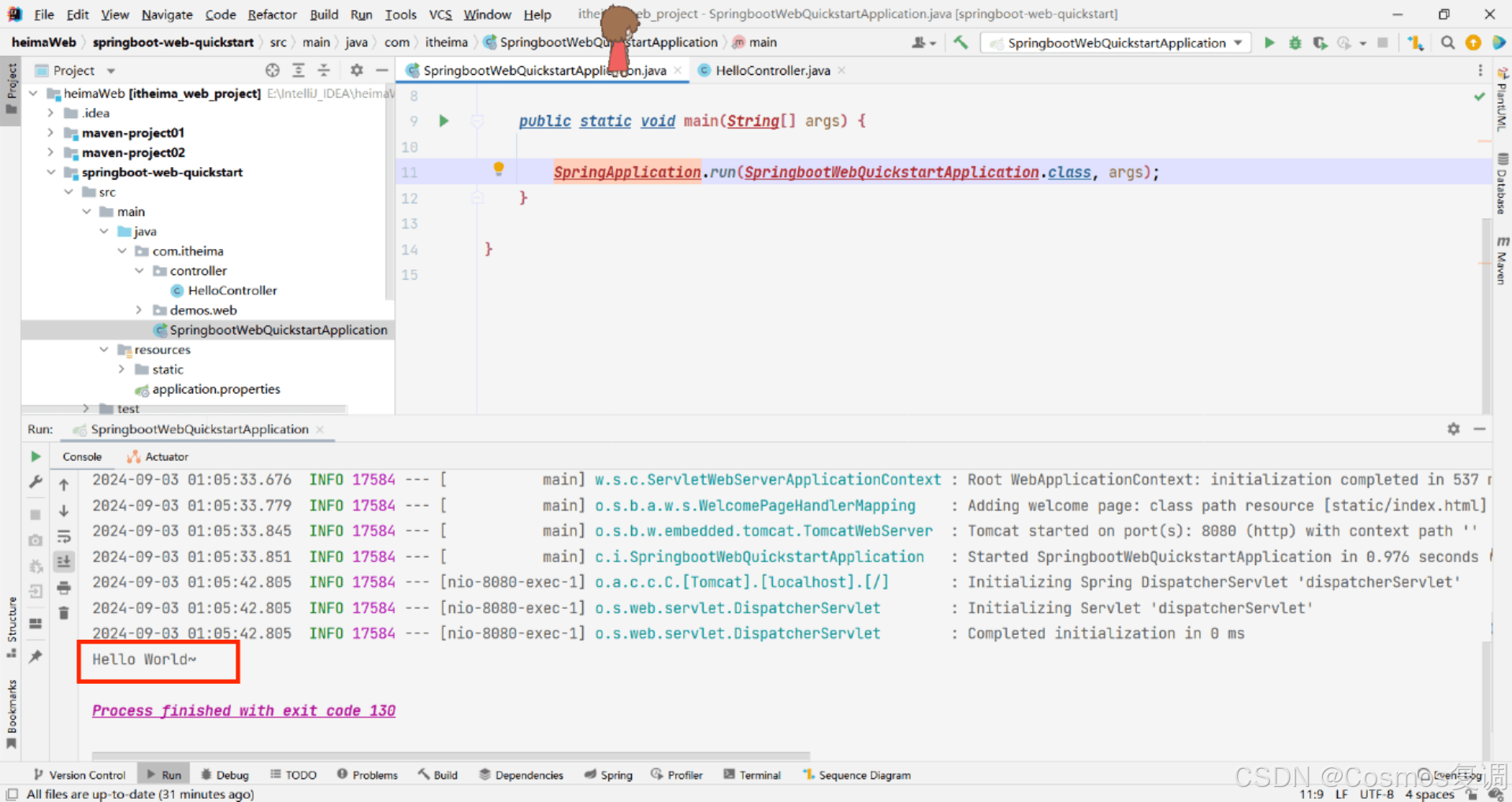
- 浏览器运行成功后我们可以看到IDEA终端的情况,也出现了Hello World~的字样

至此,教程结束
此教程摘选自我的笔记:黑马JavaWeb开发笔记13——Springboot入门(创建、运行&测试项目)、Http协议(请求&响应协议)、HTTP协议解析, 想要详细了解更多有关SpringBoot和HTTP协议的知识可以移步此篇笔记。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)