跟着该视频学习,记录笔记:【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程】https://www.bilibili.com/video/BV14J4114768?p=12&vd_source=04ee94ad3f2168d7d5252c857a2bf358
Day3 内容梳理:
目录
②其他属性:alt/title/width/height/border
HTML 2.网页标签
2.2 语义标签(下)
图像标签 & 路径
①src属性
是一个单标签,用于定义HTML页面中的图像。
使用格式:
![]()
其中src是图像标签的特性,要填入的“图像URL”负责帮网页找到对应图像的文件路径和文件名。
比如我要下图文件夹中的HTML.png显示在网页中,在“图像URL”处就要写HTML.png。

代码和结果如下:
Document
这是一个图像
![]()

若图片展示不成功,很可能是该图片和该代码不在同一文件夹下。
②其他属性:alt/title/width/height/border
|
属性 |
属性值 |
说明 |
|
src |
图片路径 |
必要属性 |
|
alt |
文本 |
替换文本。是在图像显示不出来的时候用文字替换。 |
|
title |
文本 |
提示文本 |
|
width |
像素 |
设置图像的宽度 |
|
height |
像素 |
设置图像的高度 |
|
border |
像素 |
设置图像的边框粗细 |
alt,替换文本,例子:
(名为AAAA的图片不存在,因此会显示替换文字)


title,鼠标悬停在图片上时会显示的文字,例子:


width、height:单独使用时,是等比缩放图片的大小。若同时规定两者的数值,则是压扁或拉长图片。实际应用时往往只修改width或heigh。


border,规定边框的粗细,给图片加边框,例子:

图片多了一个15像素宽的黑色边框:

③图像标签注意要点:
- 图像标签可以有多个属性,但都必须写在src=”图像URL”的后面。
- 除了src以外的属性之间不分先后顺序,src与其他属性之间、其他属性之间均以空格相互隔开。
- 属性采用键值对的格式,即key=”value”(属性=“属性值”)。
- src这个属性是必须要写的,其他属性按需求加即可。
④图像路径
目录文件夹:普通文件夹,里面存放了素材和文件
根目录:打开目录文件夹看到的内容就是根目录。
如果是文件夹嵌套文件夹,点开里层文件夹所看到的就不是根目录。
有一种很便捷地新建文件的方式,点击“文件”–“打开文件夹”,打开目录文件夹(这里选的是名为“案例”的文件夹),点击“选择文件夹”。

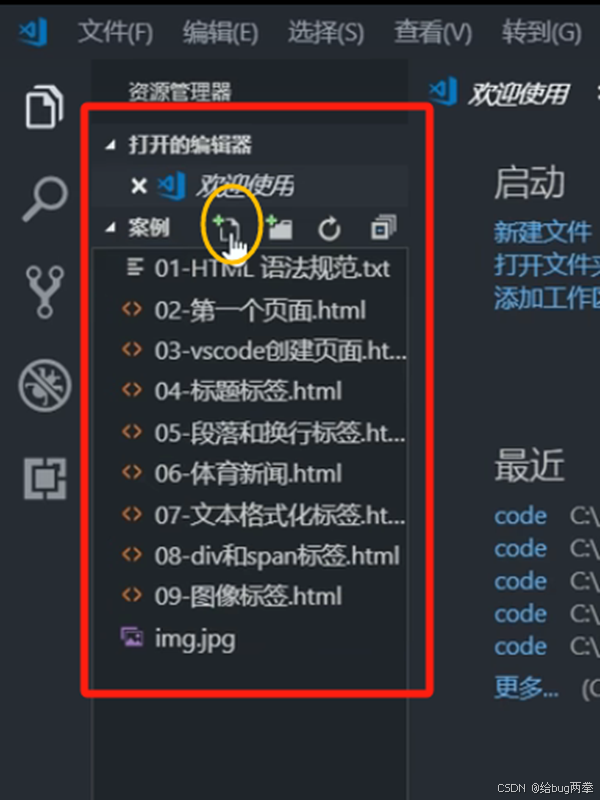
然后会有下图的变化:

点击图中黄圈圈起来的按钮,然后再给新文件起名,就创建成功了。优点是方便管理文件。

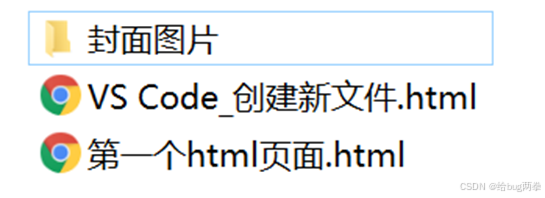
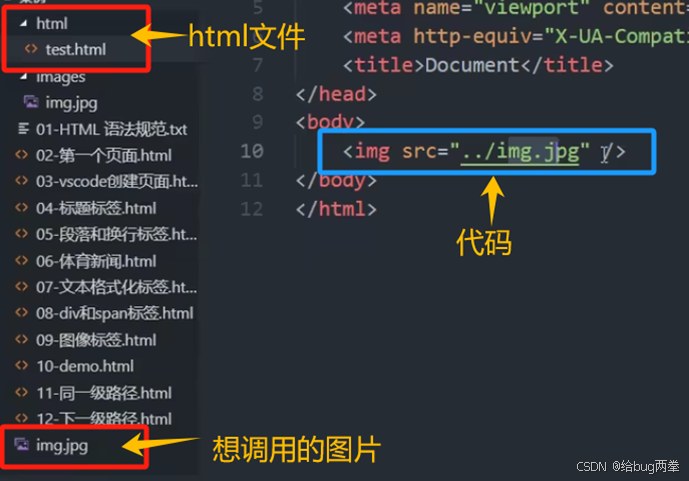
当页面中的图片较多时,往往会新建一个文件夹来存放这些图像文件,会出现如下的情况:

此时html文件想要访问图片就需要图片路径了。
- 相对路径
以引用文件所在的位置为参考,从而建立出的目标路径。
|
相对路径分类 |
符号 |
说明 |
|
同一级路径 |
|
图像文件位于HTML文件的同一级,比如 |
|
下一级路径 |
/ |
图像文件位于HTML文件的下一级,比如 |
|
上一级路径 |
../ |
图像文件位于HTML文件的上一级,比如 |
需要特别注意的是,上一级路径的符号是两个点+一个右斜杠。另外,它指的是图片和包含该html的文件夹出于同一层级。

2、绝对路径
情况1:电脑上的绝对路径
比如我点开D盘中的VS Code,这是它的绝对路径:

采用绝对路径的问题在于,程序只能在特定电脑上运行,换个电脑运行则会因为绝对路径不同而报错,所以平时较少使用。
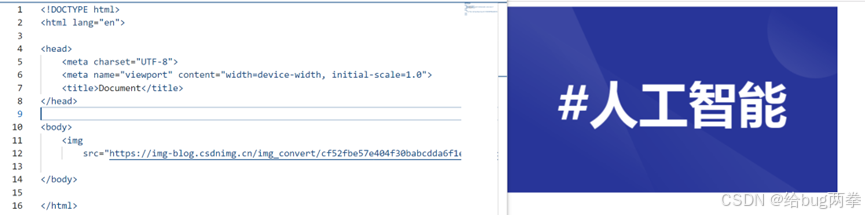
情况2:网站上的绝对路径
只要电脑能上网,就能获取到这张图片的网址。

将网址粘贴进src属性里,得到:

补充:绝对路径是左斜线,相对路径是右斜线/,写的时候注意区分。
超链接标签
语法格式
用双标签来包含文字或图像。比如:
目标文本或图像 标签中的“a”是单词anchor的缩写,意为“锚”
超链接标签中有两个属性需要注意,href和target
|
属性 |
作用 |
|
href |
是必须要写的属性(类似于用图像标签就一定要写src),用于指定所要链接的目标的URL地址。当为标签加上href属性后,它就具有了超链接的功能 |
|
target |
用于指定链接页面的打开方式,其中_self为默认值,是指在当前的窗口打开。而_blank是指在新窗口中打开。 |
6种超链接标签
①外部链接
外部链接的URL地址必须以http:// 开头。
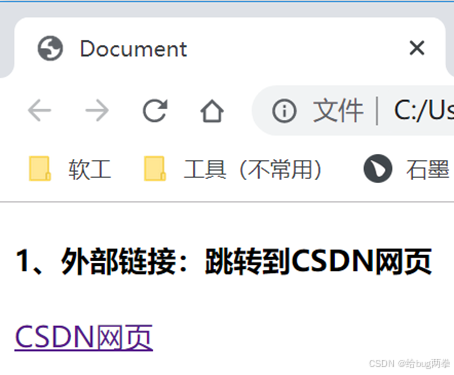
比如链接到CSDN:
Document
1、外部链接:跳转到CSDN网页
CSDN网页

点击后跳转到CSDN官网:

保留这个CSDN网页不关掉,在HTML代码中加个target=_self,保存代码后就能看到这个CSDN网页被刷新为超链接地址,也就是在当前网页中进行跳转,而非新开个窗口(target=_blank是新开个窗口)
②内部链接
内部链接的URL地址不用以以http:// 开头。
比如将两个html文件放在文件夹的同一层级下,然后从名为”创建新文件.html”跳转到“ABCD.html”:

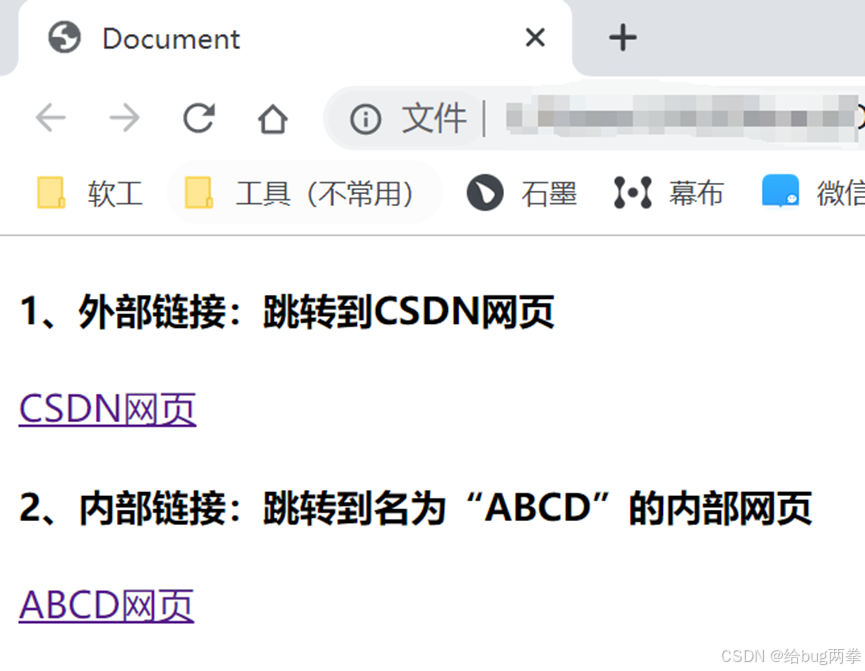
Document
1、外部链接:跳转到CSDN网页
CSDN网页
2、内部链接:跳转到名为“ABCD”的内部网页
ABCD网页
ABCD
这是一个名“ABCD”的内部网页,内容有XXXXXXXXXXX

点击下图的紫色字体“ABCD网页”,跳转到该网页:

③空链接
当还未确定链接的目标时,链接标签为:
空页面即使是空链接,也必须要加href属性。不加的话就只是该网站的一句话,不具备链接跳转功能。
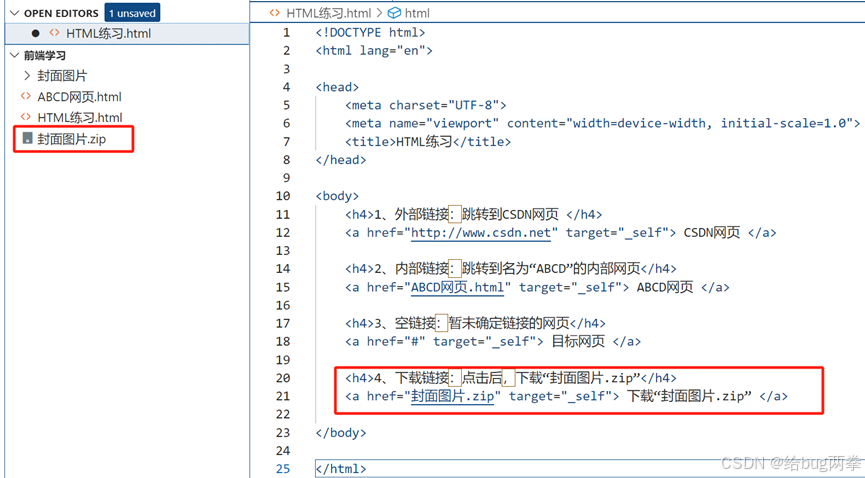
④下载链接
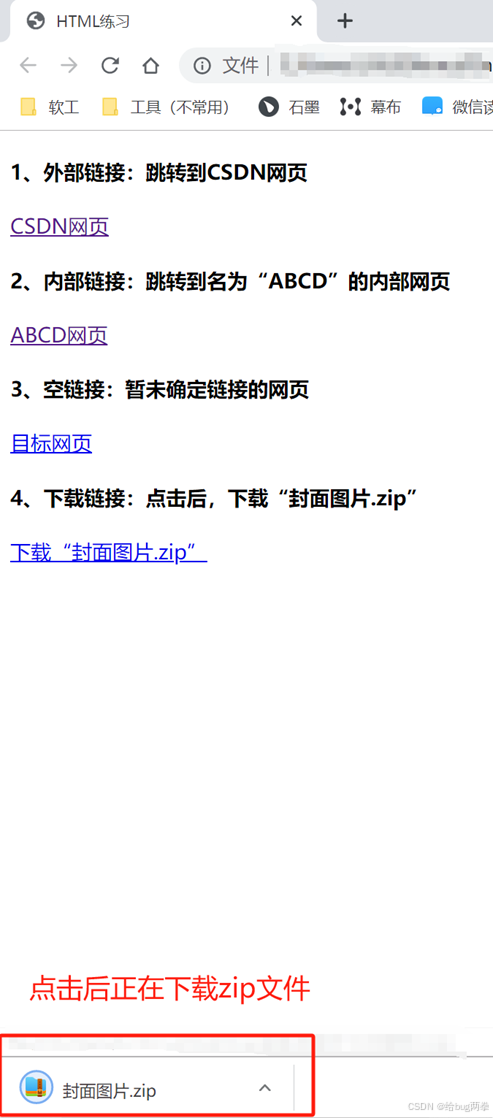
如果href的地址是一个文件或者压缩包,点击该链接的时候就会下载这个文件。



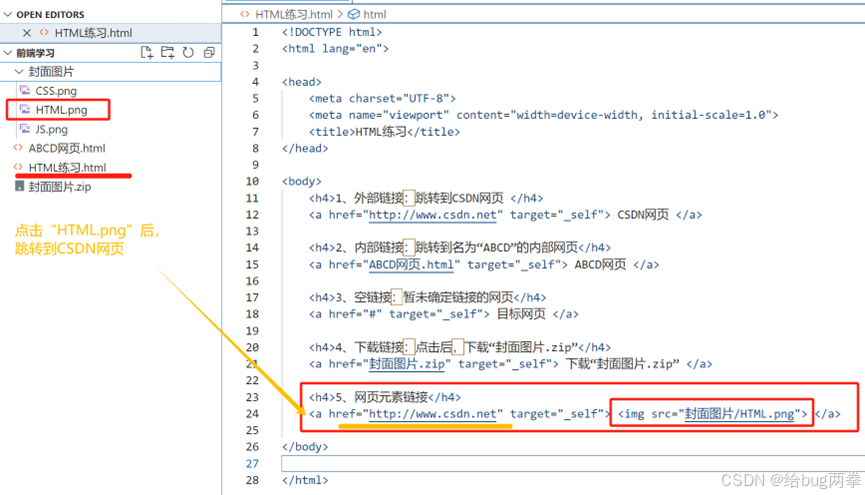
⑤网页元素链接
网页中的各种网页元素都可以添加超链接,比如文本、图像、表格、音频、视频。
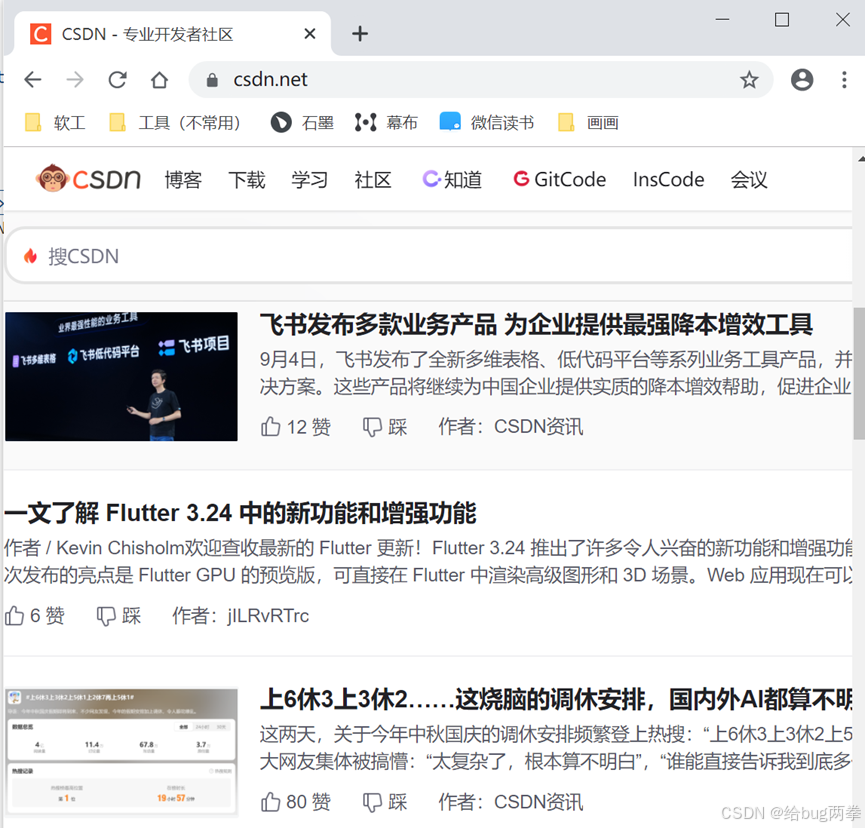
比如通过“html.png”这个网页图片跳转CSDN网站。


点击上图后跳转到:

⑥锚点链接
是页面目录。点击目录后,能跳转到当前页面的对应位置。
首先把href属性设置为“#名字”的形式,比如:
第二章节然后找到目标位置的标签,添加一个id属性=刚才起的名字,比如:
第二章内容
下面的例子比较短,跳转效果不太明显,建议拿文本较长的分章节内容自己试试:
锚点标签的练习 HTML学习目录
C0 概述
C1 基础内容
C2 网页标签
C0 概述
0.1 HTML网页介绍
HTML指的是超文本标记语言(Hyper Text Markup Language),是一种标记语言而非编程语言。
超文本的两层含义:(1)超越了文本限制,可以加入图片、声音、动画、多媒体等内容。(2)超链接文本,可以从一个文件跳转到另一个文件,与世界个体的主机的文件相互链接。
0.2 网页的形成过程
前端人员开发代码-->浏览器解析、渲染-->生成Web页面
0.3 浏览器
国际上常用的五大浏览器:IE、Firefox(火狐)、Chrome(谷歌)、Safari、Opera
目前的国内浏览器一般都会采用Webkit或Blink内核,在此至上再增添新内容。
0.4 Web的标准
需要Web标准是因为浏览器不同会导致显示页面、排版有差异。
Web标准的构成有三个方面:结构(Structure)、表现(Presentation)、行为(behavior)
符合Web标准的最佳体验方案:结构、表现、行为相分离。换句话说,也就是结构、表现、行为分别写到HTML文件、CSS文件、JavaScript文件中,互不影响。
C1 基础内容
1.1 基本语法规范(标签格式 & 标签关系)
1.2 基本结构标签
1.3 开发工具 & 插件
1.4 几种快捷键
C2 标签
2.1 基础标签的含义(文档类型声明标签 & 语种标签 & 字符集)
2.2 语义标签(标题标签/段落标签/换行标签/文本格式化标签/无语义标签/图像标签/超链接标签

评论(0)